Chào mừng bạn đã quay trở lại Seri Thiết kế landing page chuẩn quốc tế. Thắng đã có nhiều bài hướng dẫn sử dụng các phần tử trong Visual Composer để làm slide rồi như Image Carousel, Image Gallery. Tuy nhiên, đôi khi bạn mong muốn slider của mình tràn ra toàn trang (fullwidth). Vì vậy Thắng đã thay đổi một chút về code của landing page để hỗ trợ bạn làm được slider fullwidth.
Yêu cầu:
– Cài đặt và kích hoạt theme PPO landing page, bạn nên tải bản mới nhất này về cài đặt thay thế bản bạn đang dùng nhé.
– Cài đặt và kích hoạt plugin Visual Composer, được bản mới nhất thì tốt nhất.
Tạo một slider bằng Image Carousel
Trong bài này Thắng sẽ hướng dẫn bạn tạo Slider Fullwidth bằng cách sử dụng Image Carousel trong Visual Composer, chỉ là có một chút thay đổi nhỏ so với sử dụng Image Carousel đơn thuần.
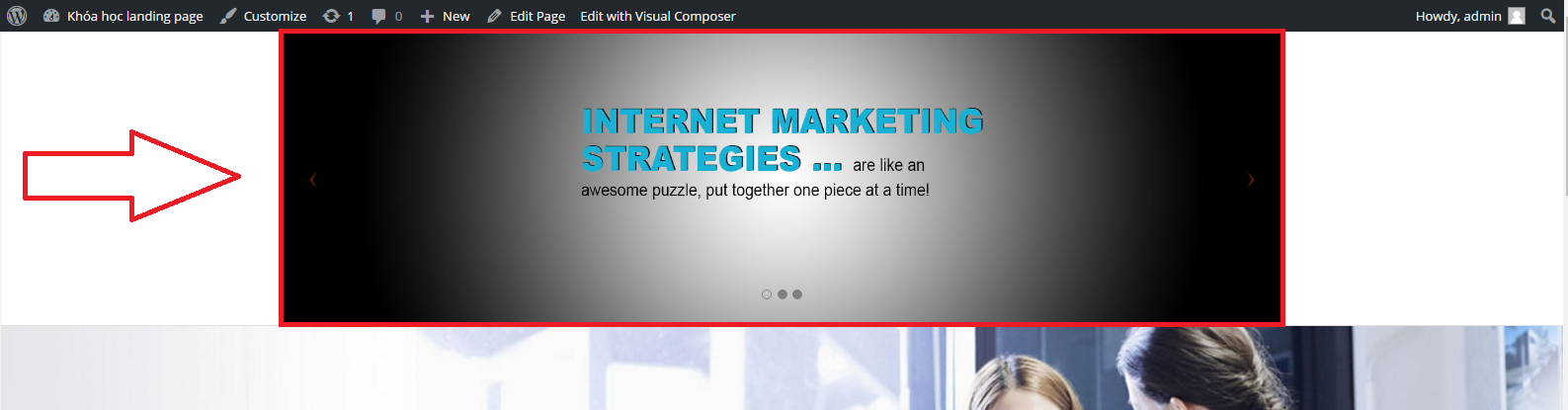
Trước tiên bạn tạo một ROW mới sau đó add phần từ Image Carousel rồi upload ảnh lên sẽ được một slide tương tự như dưới đây:
Lưu ý: Sử dụng hình ảnh có chiều rộng là 1600 px hoặc 1920 px nhé, còn chiều cao thì tùy ý bạn.
Nếu bạn đã quên cách làm để được slider banner trên thì hãy xem lại bài Hướng dẫn sử dụng Image Carousel trong Visual Composer.
Tạo slider fullwidth
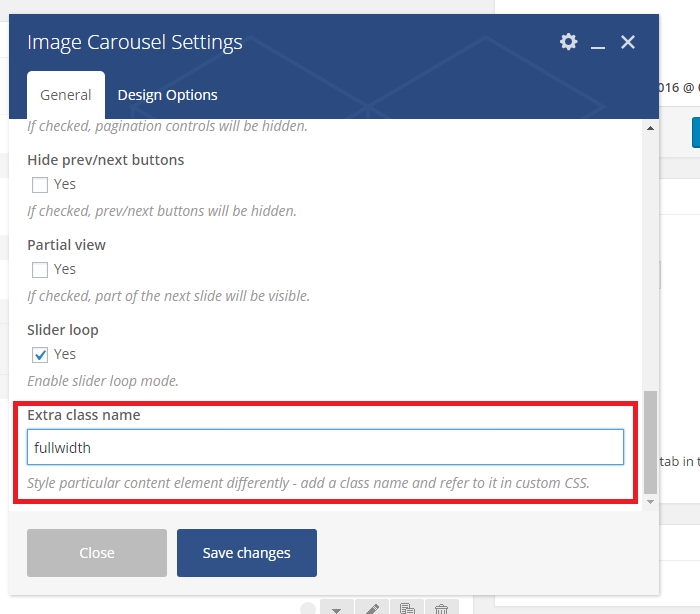
Tiếp theo là chỉnh sửa phần tử Image Carousel rồi cuộn xuống phần Extra class name
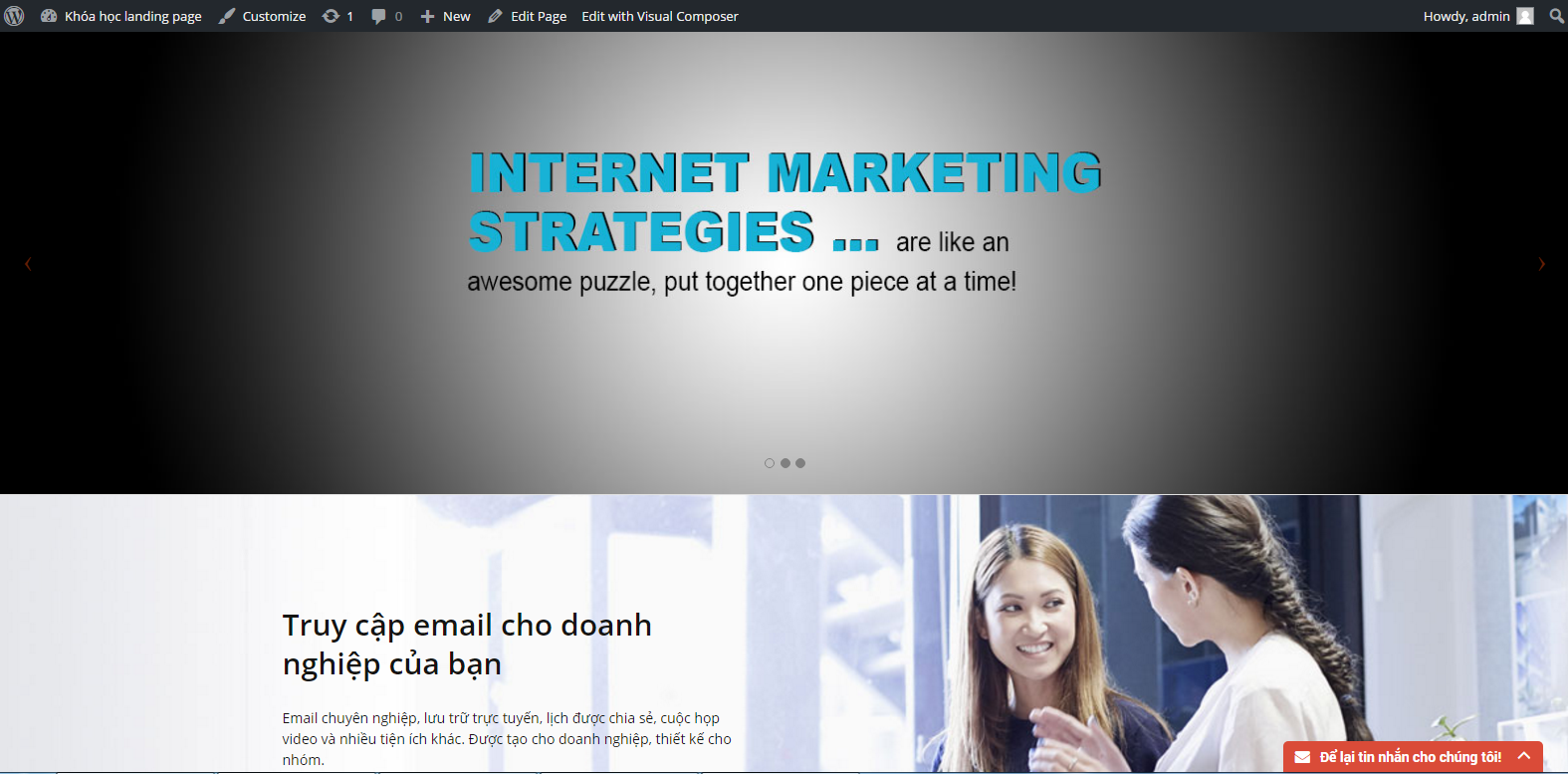
Tại đây bạn điền vào là “fullwidth” rồi lưu lại, sau đó ra ngoài xem kết quả, còn dưới đây là kết quả của Thắng. Chúc bạn thành công!