Nếu bạn đang muốn tìm kiếm một plugin hỗ trợ slider để gắn vào website của bạn thì hãy dừng ngay việc đó lại, bởi sẽ làm tốn thời gian của bạn. Trong bài trước tôi đã hướng dẫn bạn cách sử dụng phần tử Single Image trong Visual Composer. Tuy nhiên, với Single Image bạn chỉ chèn được 1 ảnh duy nhất vào nội dung thôi. Ở bài này, tôi sẽ hướng dẫn bạn cách sử dụng một phần tử khác trong Visual Composer không chỉ hỗ trợ bạn chèn được nhiều ảnh vào nội dung trang mà còn hỗ trợ làm slide nữa cơ. Đó chính là Image Carousel trong Visual Composer.
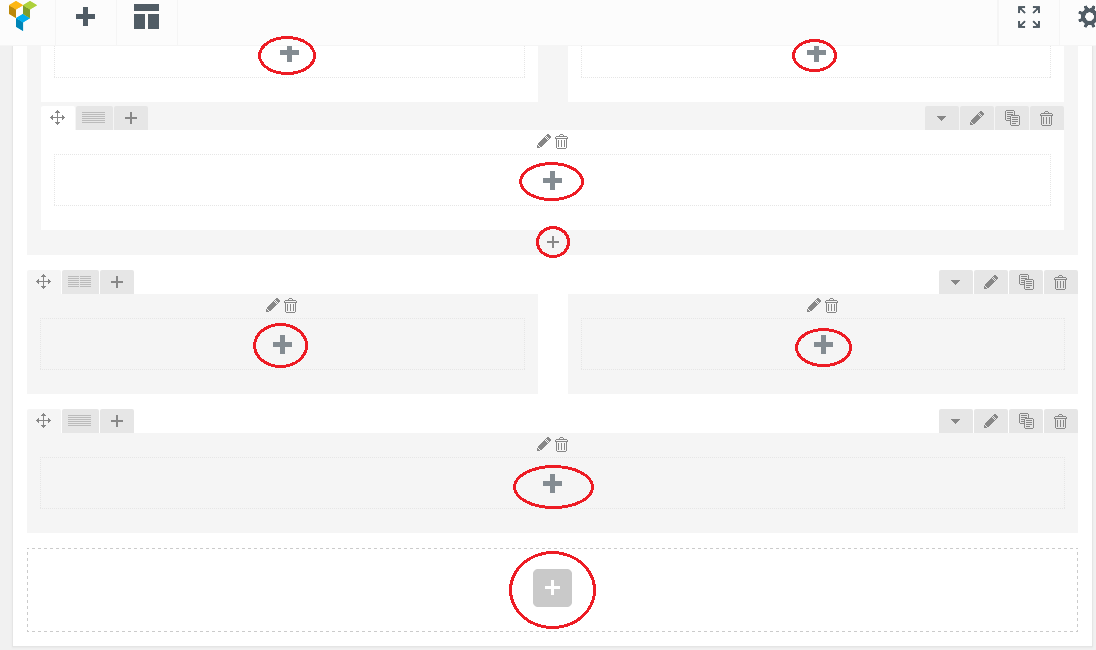
Để thêm một phần tử Image Carousel bạn chỉ cần nhấn vào dấu + ở giữa dòng/cột, dấu + lớn thêm ROW mới hoặc dấu cộng nhỏ ở trên/dưới mỗi cột
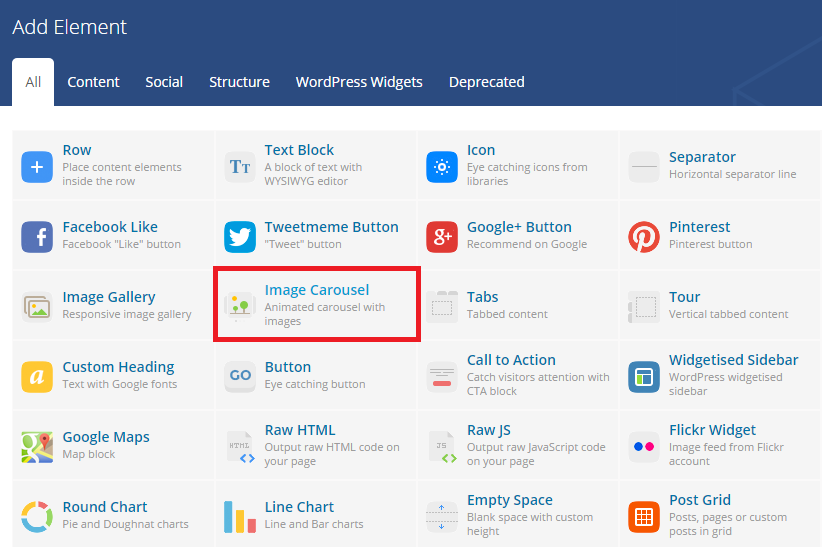
Sau đó bạn tìm và chọn phần tử Image Carousel
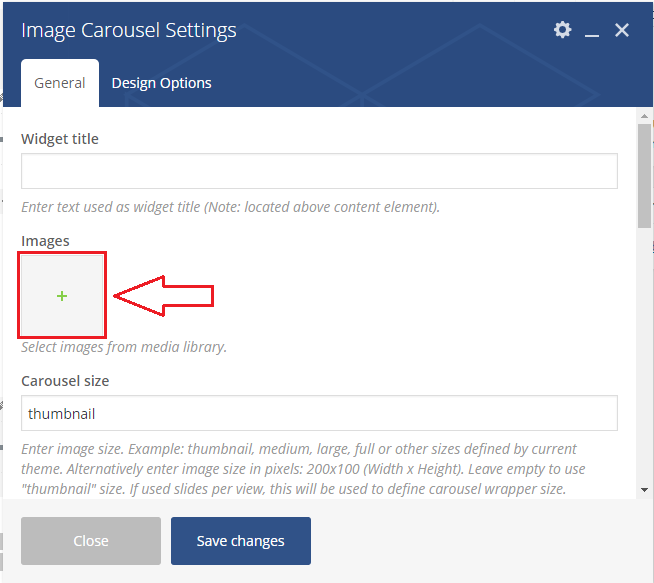
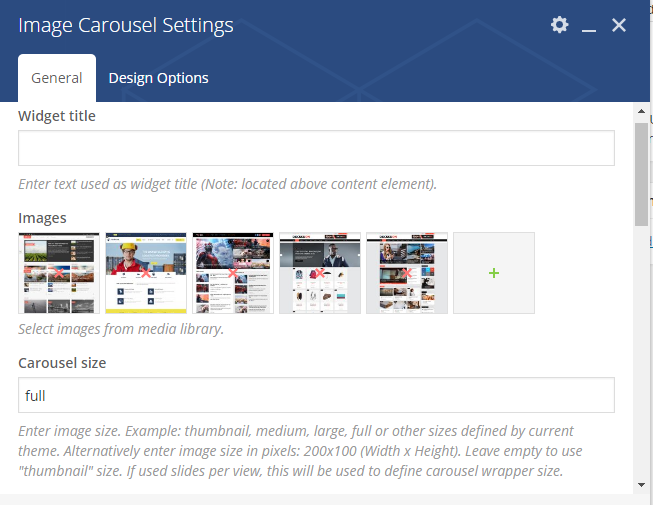
Tiếp theo là màn hình cài đặt của Image Carousel hiện ra, bạn bỏ qua Widget title, đến phần Images bạn chọn hình ảnh từ thư viện
Nếu bạn chưa biết cách upload ảnh thì xem lại bài viết Hướng dẫn chèn hình ảnh vào nội dung trong WordPress
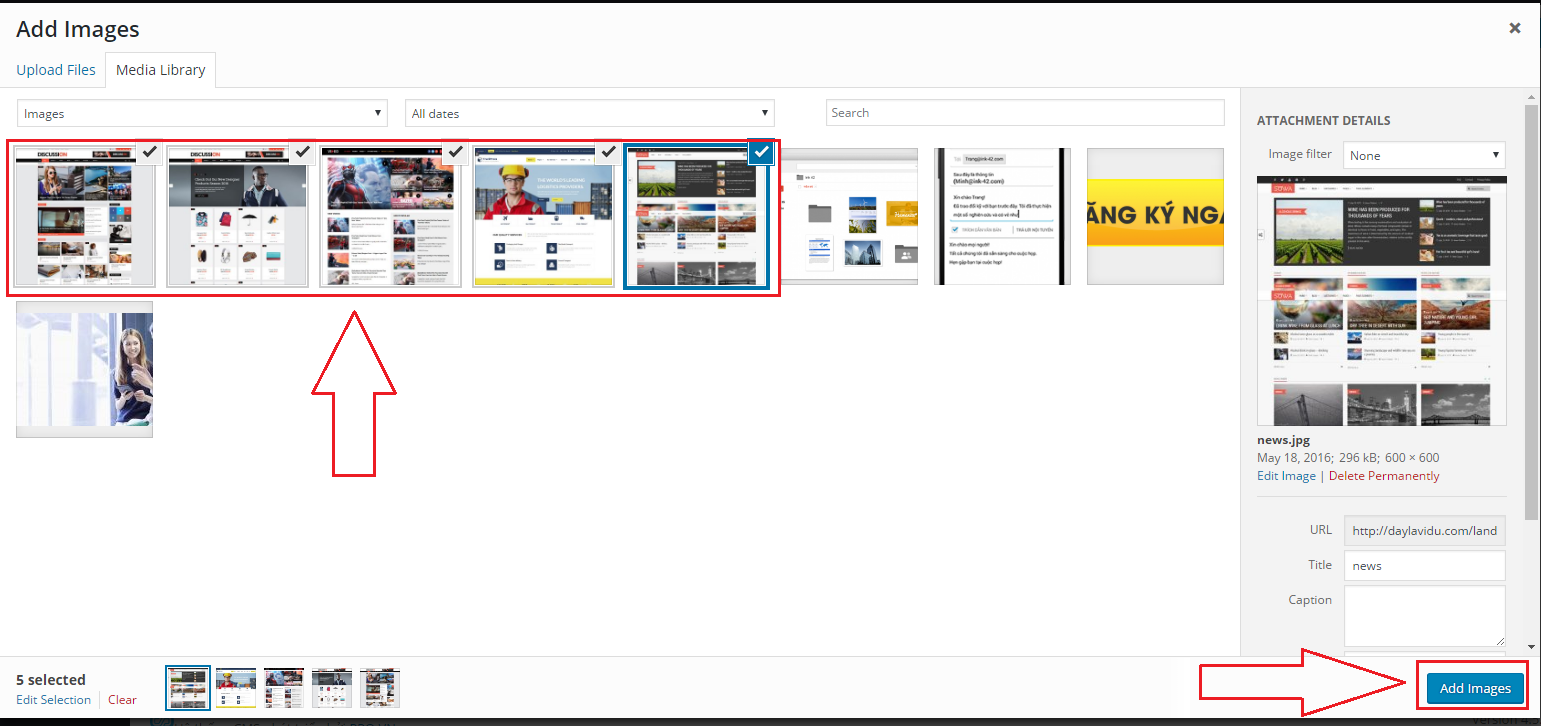
Sau khi upload và chọn hình ảnh xong kết quả sẽ như dưới đây
Tiếp theo là Carousel size có nhiều kích thước khác nhau như “thumbnail”, “medium”, “large”, “full” thậm chí bạn có thể điền kích thước tùy chỉnh như 200×100. Bạn điền là full nhé (viết thường nhé).
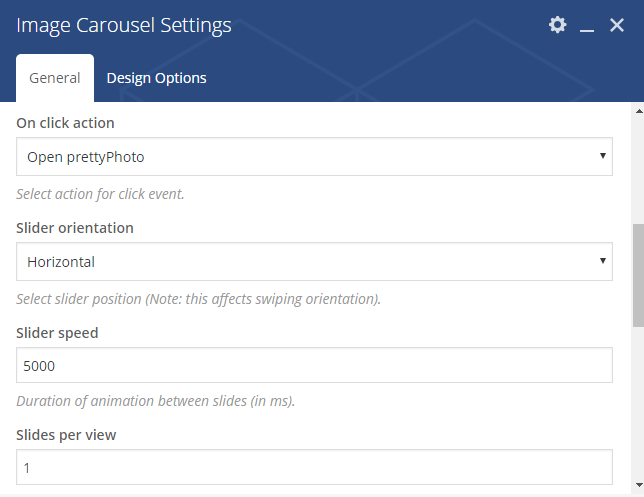
On click action là sự kiện khi bạn click vào ảnh:
None: Là không làm gì cả.
Open prettyPhoto: Là click vào ảnh thì bật một popup ở giữa màn hình để xem ảnh lớn.
Open custom link: Là khi click vào ảnh thì chuyển hướng tới 1 URL khác, mỗi URL trên một dòng.
Slider orientation là hướng chuyển động slide:
Horizontal: Slide chuyển động theo chiều ngang
Vertical: Slide chuyển động theo chiều dọc
Slider speed là thời gian dừng cho mỗi slide, được tính bằng đơn milliseconds (ms), mặc định 5000 tức là 5 giây thì chuyển slide 1 lần.
Slides per view là số slide hiển thị trên một lần chuyển, mặc định là 1.
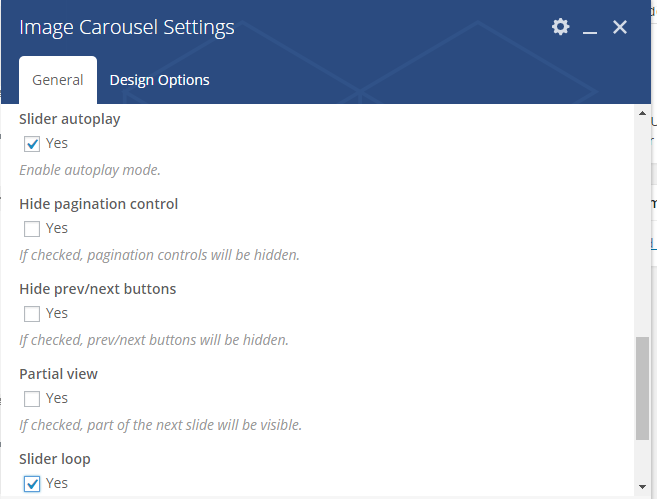
Slider autoplay nếu bạn muốn slide tự động chuyển sau khi tải trang thì tích chọn là Yes
Hide pagination control nếu bạn muốn ẩn những dấu chấm tròn (phân trang) thì tích chọn là Yes
Hide prev/next buttons nếu bạn muốn ẩn 2 nút next/previous ở 2 bên thì tích chọn là Yes
Partial view là xem nửa hình, nếu bạn muốn vậy thì tích chọn là Yes, theo tôi thì bỏ qua đi.
Slider loop nghĩa là hết 1 vòng chuyển động thì tiếp tục quay trở lại slide đầu tiên. Ví dụ có 3 ảnh tức là 3 slide, slide sẽ lật chuyển lần lượt từ 1-3 sau đó quay lại từ đầu là 1-3. Nếu không tích chọn là Yes thì chuyển động đến slide cuối sẽ dừng lại.
Và thuộc tính cuối cùng là Extra class name bạn có thể điền class do bạn tự viết hoặc nhúng css trong phần PPO Settings -> Theme Options
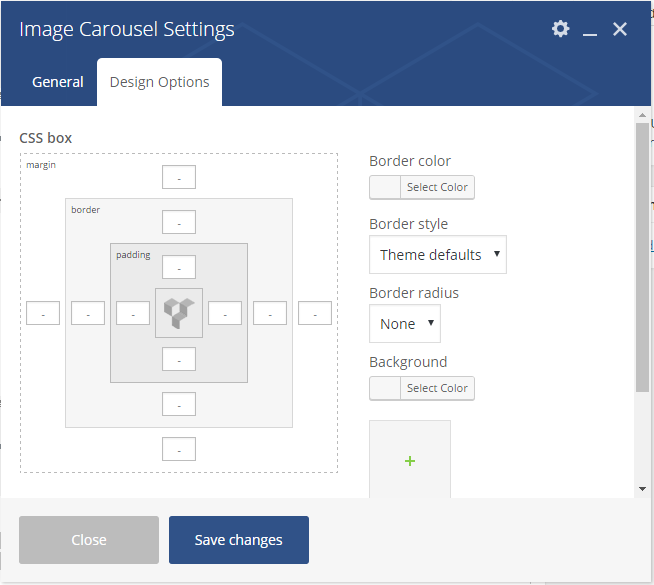
Chuyển sang tab Design Options bạn sẽ thấy không khác gì những phần trước đã học, ở đây bạn có thể thiết lập các thuộc tính tương tự như Column Settings, Row Settings, Text Block Settings…
Và cuối cùng là nhấn nút Save Changes để lưu lại các thuộc tính cài đặt cho Image Carousel sau đó lưu trang rồi ra ngoài xem kết quả
Bây giờ thì bạn hãy thực hành và cho tôi nhìn thấy kết quả của bạn đi nào. Chúc bạn thành công!