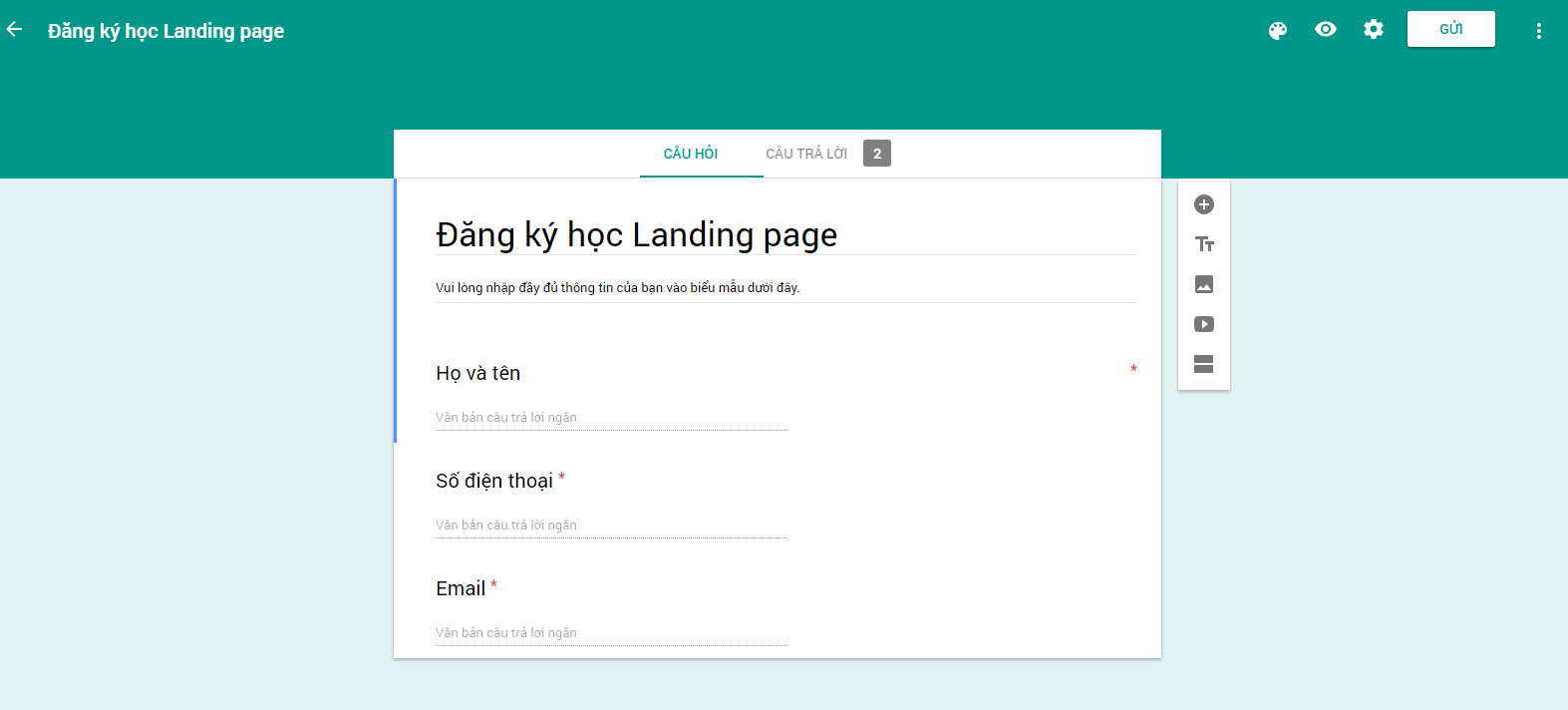
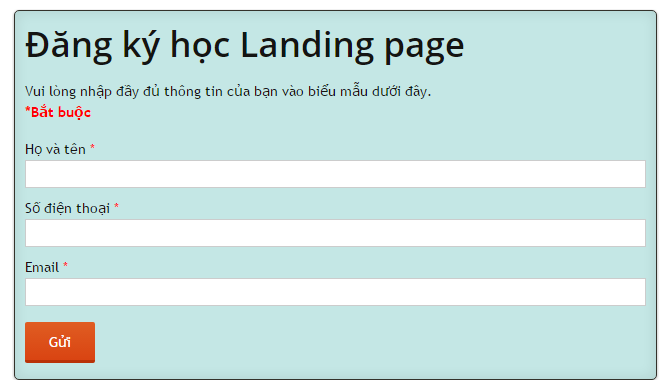
Chào bạn, ở bài trước tôi đã hướng dẫn bạn cách sử dụng Google Biểu mẫu (Google Form) và bạn đã tạo ra được 1 form tương tư như của tôi dưới đây rồi
Ngoài việc bạn chia sẻ link biểu mẫu cho người khác của bạn để thu thập thông tin thì bạn cũng có thể nhúng cái biểu mẫu đó vào nội dung của 1 website bất kỳ.
Tuy nhiên cách nhúng thông thường là sử dụng mã IFRAME, nếu bạn sử dụng website WordPress thì không nên dùng cách này, bởi nó sẽ làm cái form của bạn rất thiếu thẩm mỹ và có nhiều thông tin bạn không muốn hiển thị trên website của bạn.
Để tích hợp Google Form vào web WordPress theo cách của tôi thì bạn cần cài đặt và kích hoạt 2 plugin Drop Shadow Boxes và Google Forms.
Xem lại bài hướng dẫn cài đặt và kích hoạt plugin trong WordPress nếu bạn chưa biết hoặc đã quên cách làm.
Tiếp theo là bạn vào giao diện chỉnh sửa Google Biểu mẫu của bạn, do Google thay đổi giao diện mới cho Google Biểu mẫu nên khi nhúng vào website của bạn sẽ hiển thị xấu (mặc dù đã đỡ hơn so với nhúng bằng IFRAME).
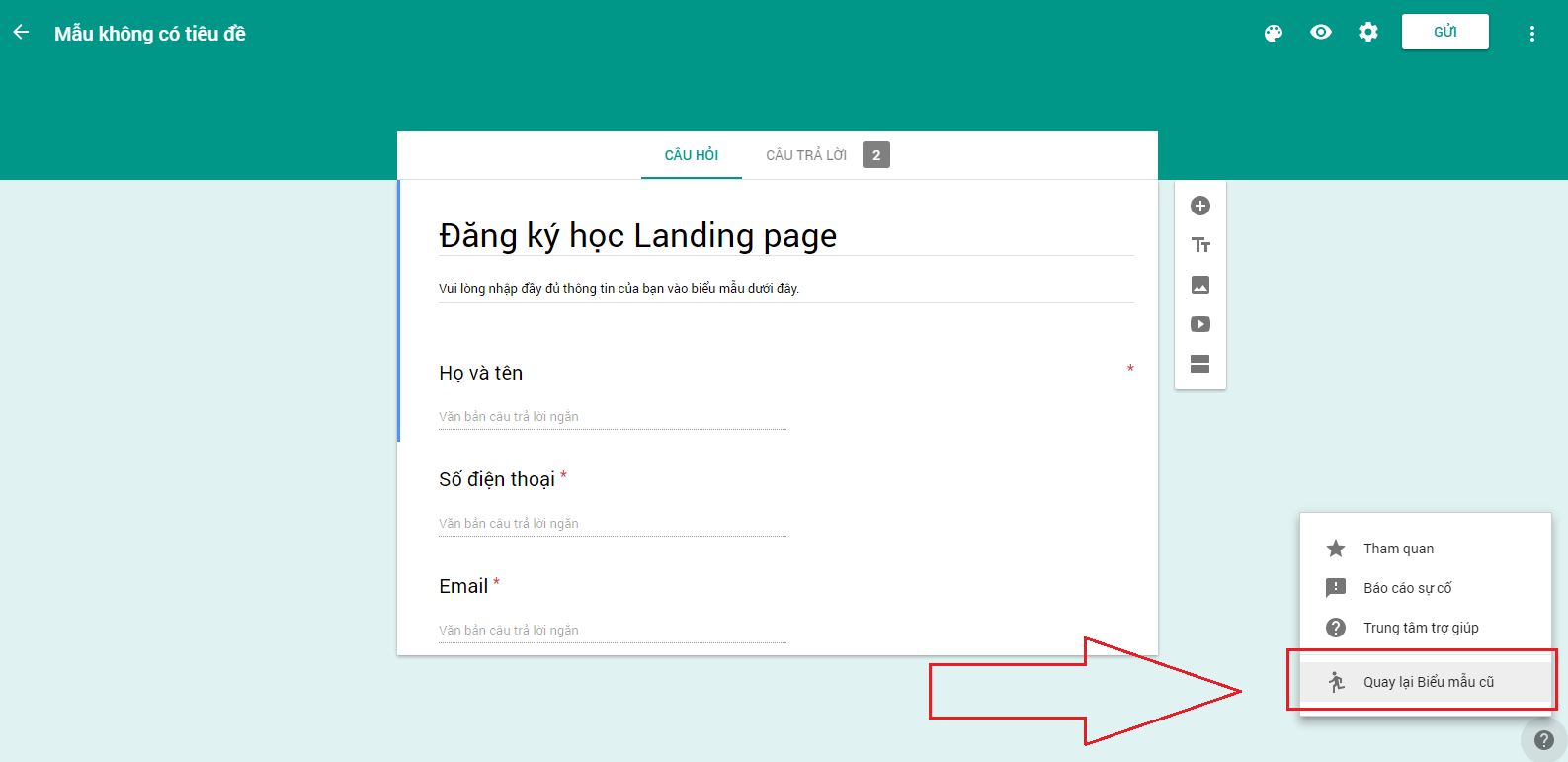
Để khắc phục điều đó, bạn cần sử dụng phiên bản cũ của Google Biểu mẫu bằng cách click chuột vào biểu tượng dấu hỏi (?) ở góc dưới bên phải màn hình của bạn, sau đó chọn Quay lại Biểu mẫu cũ
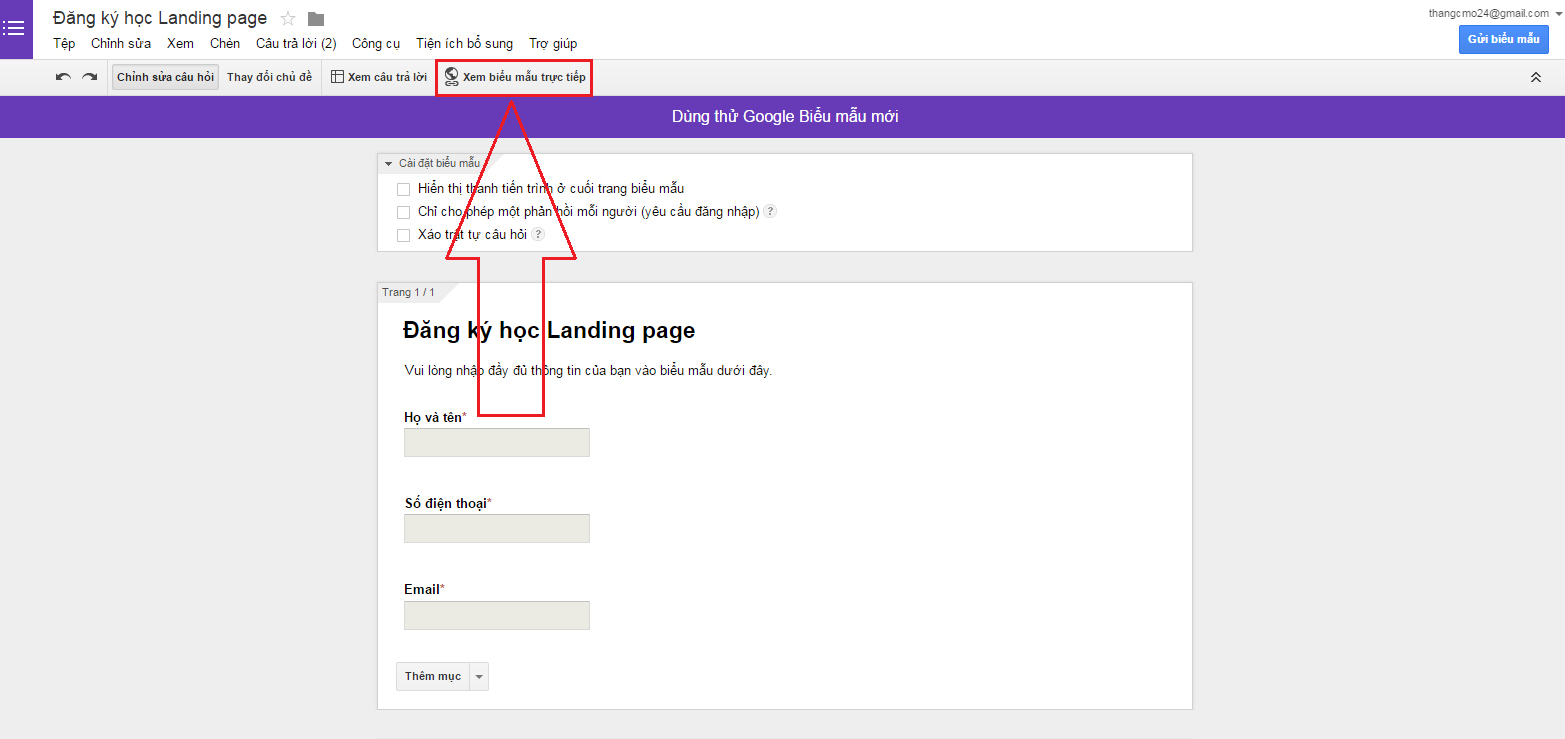
Ngay sau đó Biểu mẫu của bạn đã trở về giao diện cũ, bạn click vào Xem biểu mẫu trực tiếp để lấy link form
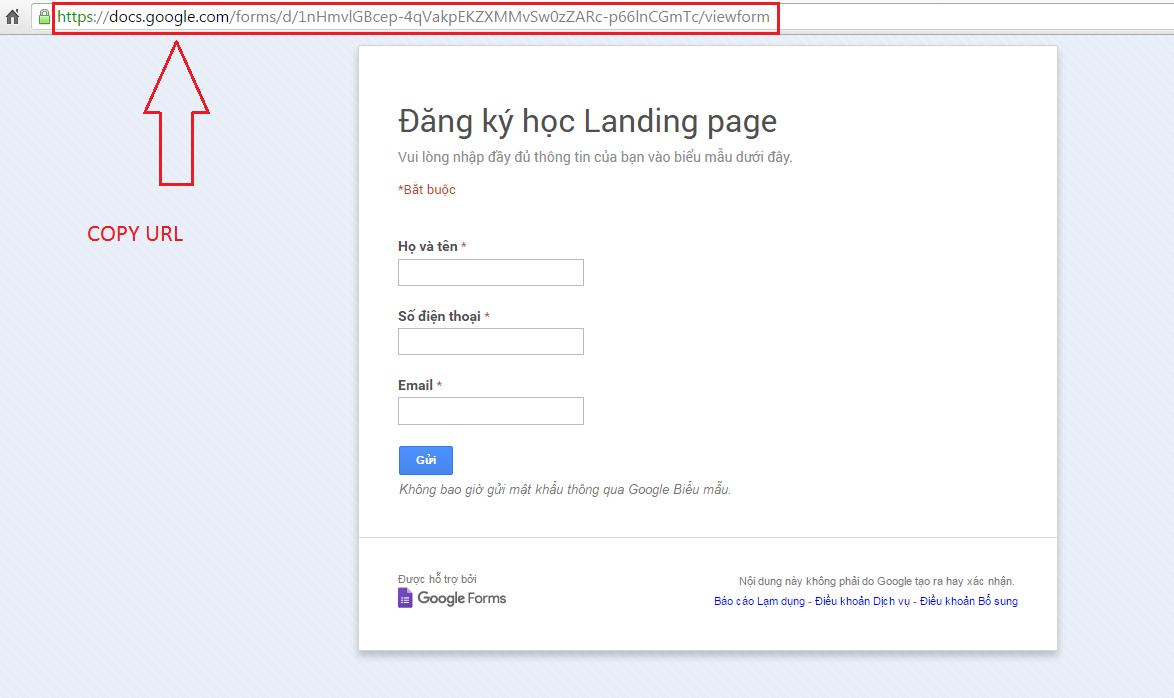
Sau đó bạn copy link trên thanh địa chỉ trình duyệt của bạn, dùng link này để nhúng vào website
Bây giờ, bạn cần tạo ra một trang mới với nội dung tùy ý bạn muốn, tôi thường làm nội dung cảm ơn. Sau khi người dùng nhập thông tin vào biểu mẫu thì chuyển hướng họ đến trang “Cảm ơn bạn đã đăng ký” với nội dung ví dụ như dưới đây:
Nếu bạn dùng Visual Composer thì bạn hãy tạo thêm 1 Text Block.
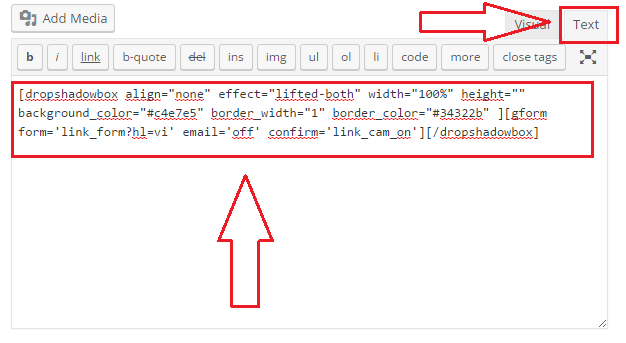
Trên khung soạn thảo bạn chuyển sang tab Text để chỉnh sửa, sau đó bạn dán đoạn mã dưới đây vào vị trí nội dung cần hiển thị biểu mẫu
|
1 |
[dropshadowbox align="none" effect="lifted-both" width="100%" height="" background_color="#c4e7e5" border_width="1" border_color="#34322b" ][gform form='link_form?hl=vi' email='off' confirm='link_cam_on'][/dropshadowbox] |
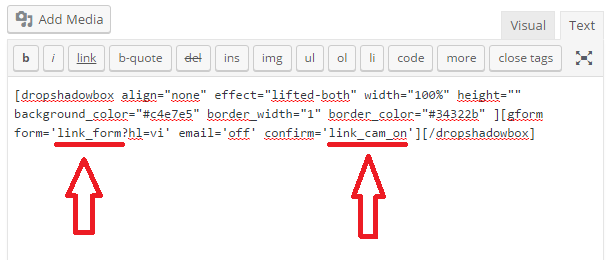
Trong mã trên bạn cần lưu ý 2 thông tin là link_form và link_cam_on.
link_form: Bạn thay thế link biểu mẫu mà bạn đã copy ở trên.
link_cam_on: Bạn thay thế link trang cảm ơn mà bạn đã tạo ở trên.
Các thông số khác nếu bạn hiểu thì có thể tự thay thế, không thì hãy giữ nguyên nhé.
Hãy nhớ là luôn sửa ở tab Text nhé, nếu không sẽ bị lỗi đó, liên quan đến nhúng là phải làm việc ở tab Text.
Cuối cùng là bạn lưu lại rồi truy cập trang để xem kết quả thôi.
Chúc bạn thành công!












Sao chỗ link đăng ký thành công đó làm giống hệt vậy mà ko chạy nhĩ. Trang đăng ký thành công đã tạo và chạy ok. Làm ơn chỉ mình với nhé
Nếu bạn làm đúng theo các bước hướng dẫn thì chắc chắn sẽ thành công, nếu không được bạn vui lòng cho mình xem bạn đã chèn code thế nào nhé.