Chào mừng bạn đã quay trở lại Seri Thiết kế landing page chuẩn quốc tế. Tất cả những landing page chuẩn quốc tế trên thế giới hiện này đều trình bày nội dung theo kiểu phân thành dòng và cột (grid layout).
Chúng ta cùng tham khảo những landing page mà những thương hiệu lớn họ đã làm nhé:
https://premium.wpmudev.org
http://www.avangate.com/affiliates/
https://apps.google.com/intx/vi/
https://vn.godaddy.com/
https://www.paypal.com/vn/webapps/mpp/home
http://lamchuexcel3.pedia.vn/
https://subiz.com/vi/
Trong bài này tôi sẽ hướng dẫn bạn cách tạo ROW (dòng) và Column (cột) trong Visual Composer.
Yêu cầu bạn cần phải cài đặt và kích hoạt plugin Visual Composer và theme PPO Landing Page.
Ở bài trước tôi đã hướng dẫn bạn cách tạo trang và thiết lập một trang bất kỳ làm trang chủ rồi, bây giờ chúng ta sẽ sửa chính trang đó nhé.
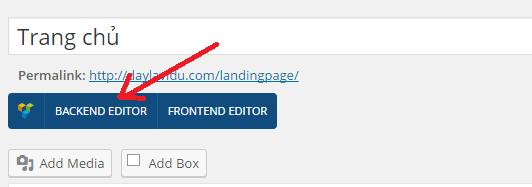
Trên giao diện chính sửa bạn sẽ nhìn thấy 2 nút BACKEND EDITOR và FRONTEND EDITOR, bạn click vào nút BACKEND EDITOR thì ngay lập tức khung soạn thảo biến đổi thành giao diện của Visual Composer.
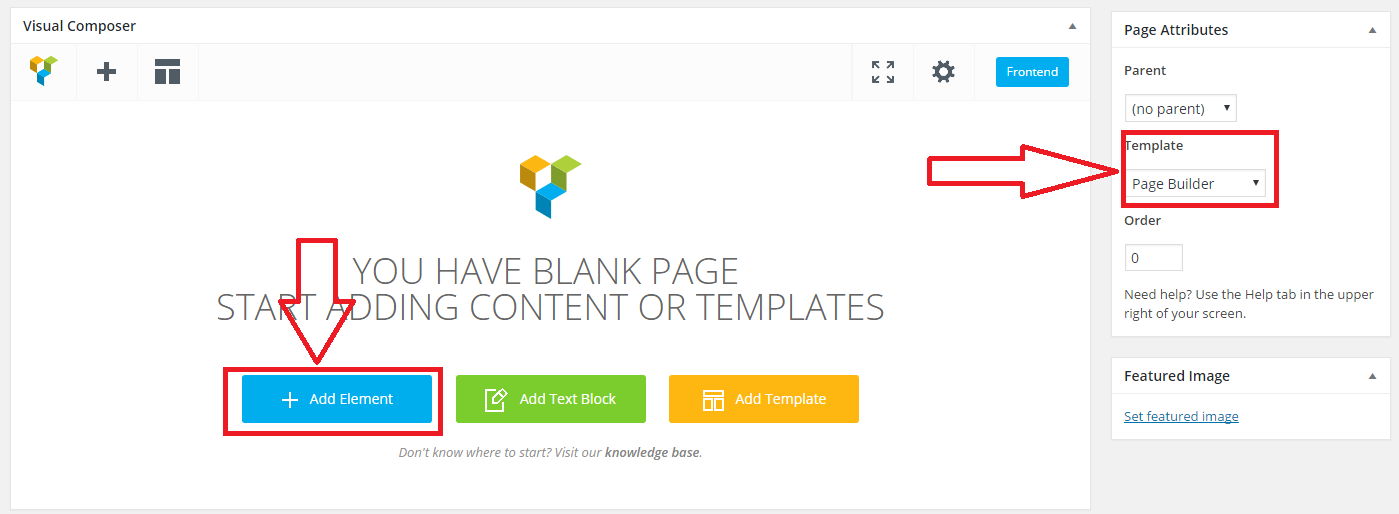
Bạn lưu ý là mục Template phải chọn là Page Builder mới làm được landing page nhé.
Tạo ROW trong Visual Composer
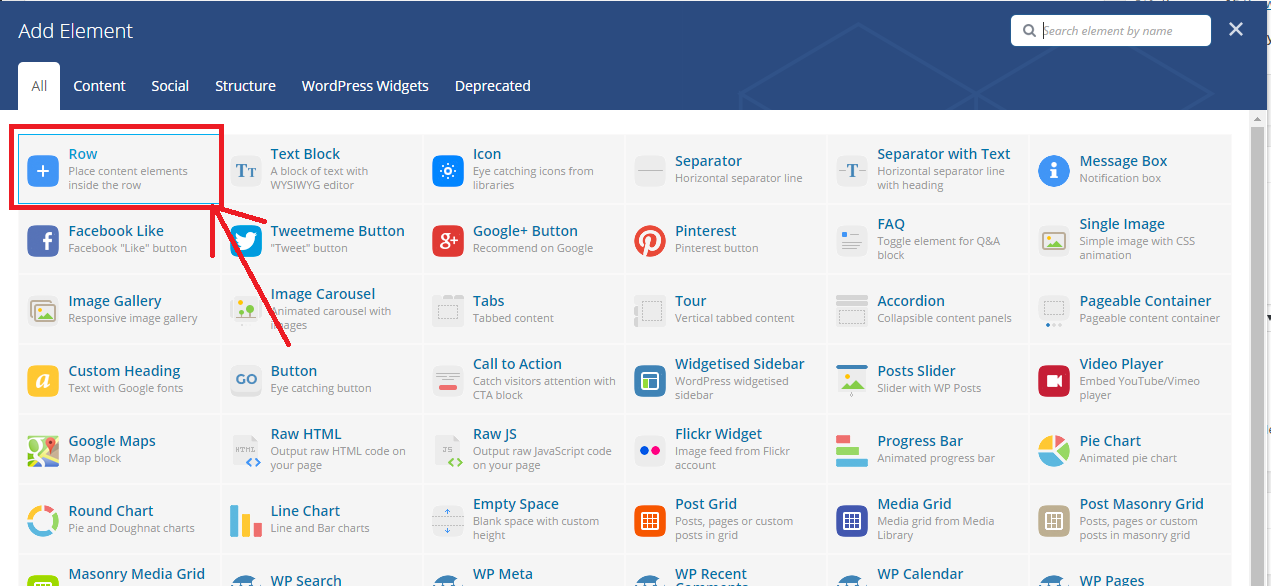
Để thêm row đầu tiên bạn click vào nút Add Element hoặc Add Text Block. Nếu click vào Add Element thì bạn sẽ thấy giao diện như dưới đây, sau đó chọn Row nhé
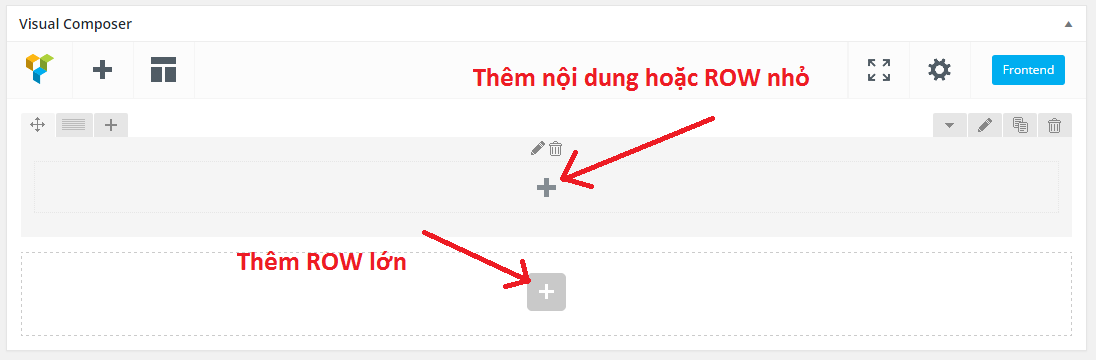
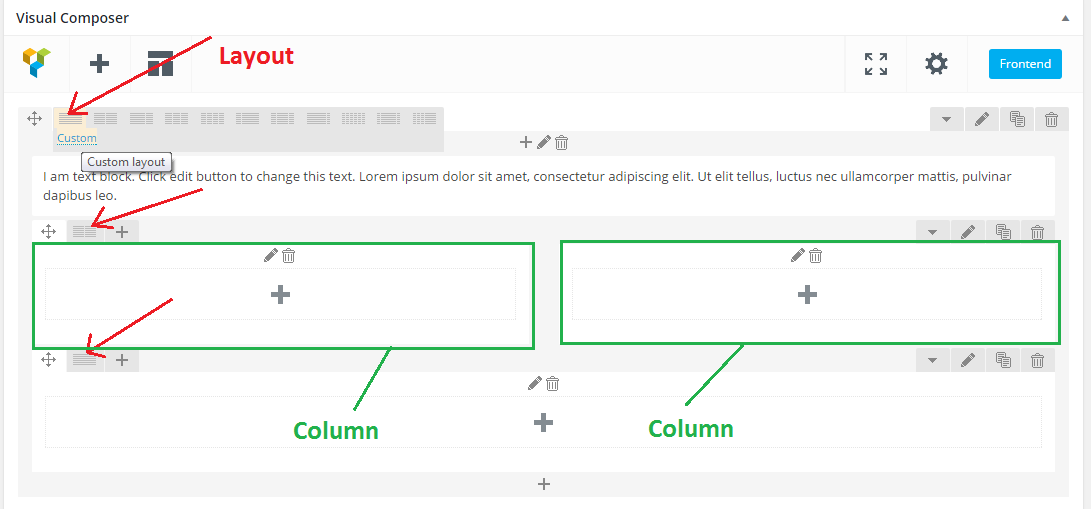
Sau đó bạn sẽ thấy giao diện như bên dưới, ở giữa ROW bạn mới thêm sẽ có 1 nút + nhỏ để bạn thêm các phần tử nội dung khác hoặc thêm một ROW nhỏ lồng trong ROW mà bạn vừa thêm (ROW in ROW).
Phía dưới ROW bạn vừa thêm có 1 nút + lớn để bạn tạo thêm một ROW lớn mới.
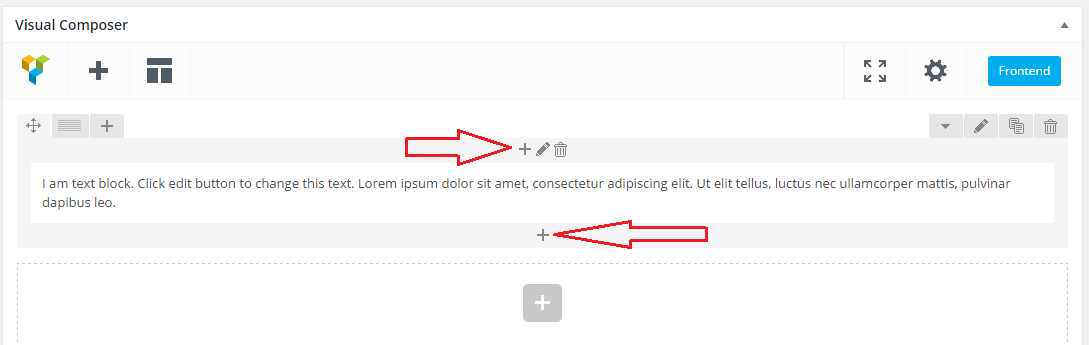
Sau khi bạn thêm 1 phần tử nội dung vào ROW thì sẽ k còn dấu + nhỏ ở giữa ROW nữa, lúc này xuất hiện 2 dấu + ở trên và dưới của ROW đó, nút này có chức năng tương tự như dấu + ở giữa ROW trước đó.
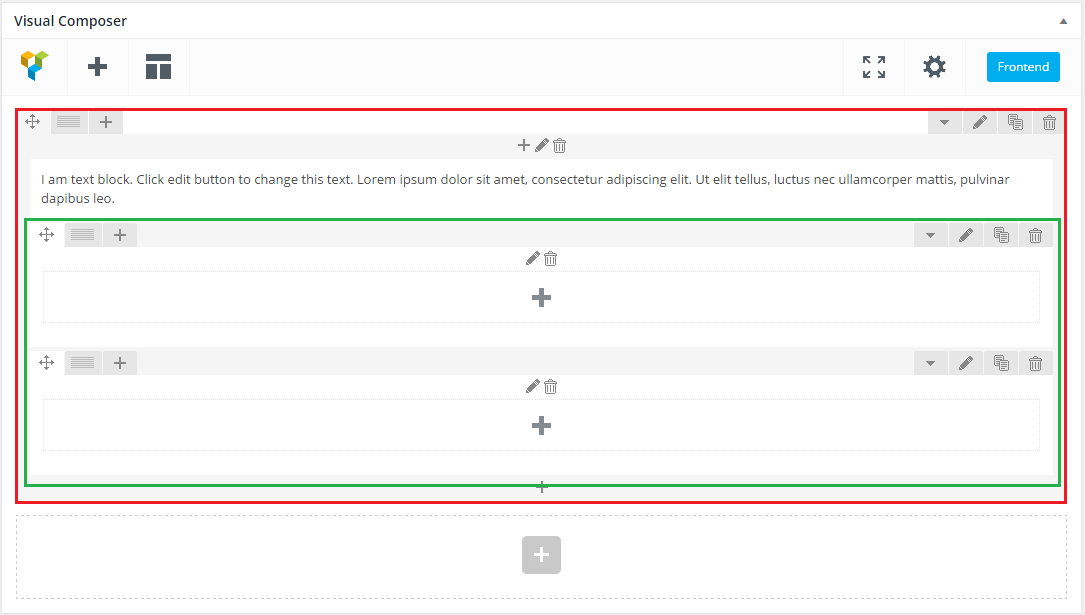
Bạn click vào dấu + nhỏ đó và thêm 1 ROW con thì sẽ được ROW lồng trong ROW (ROW in ROW), và có thể thêm không giới hạn ROW
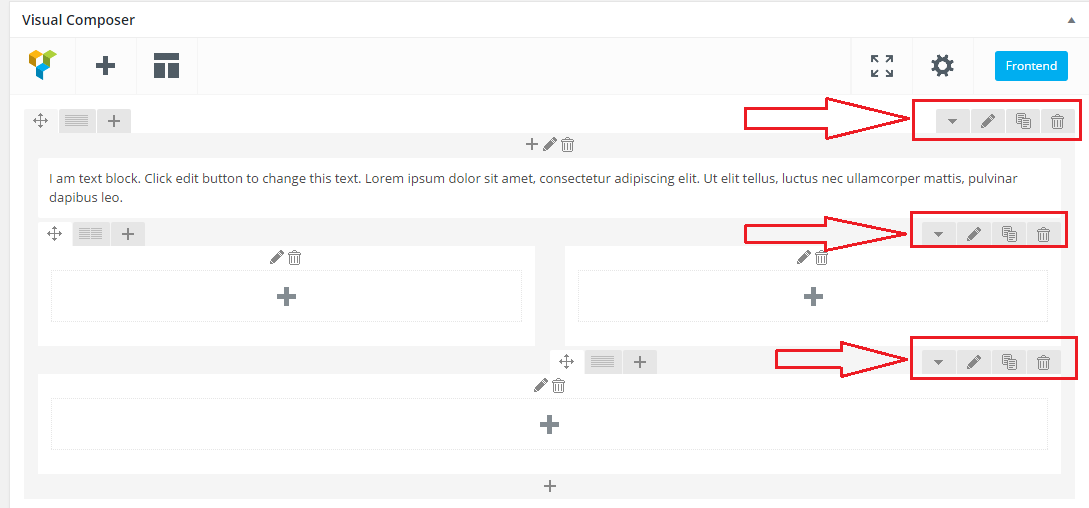
Ở góc trên bên phải của mỗi ROW có các nút: Thu gọn/Mở rộng, Chỉnh sửa, Nhân bản, Xóa
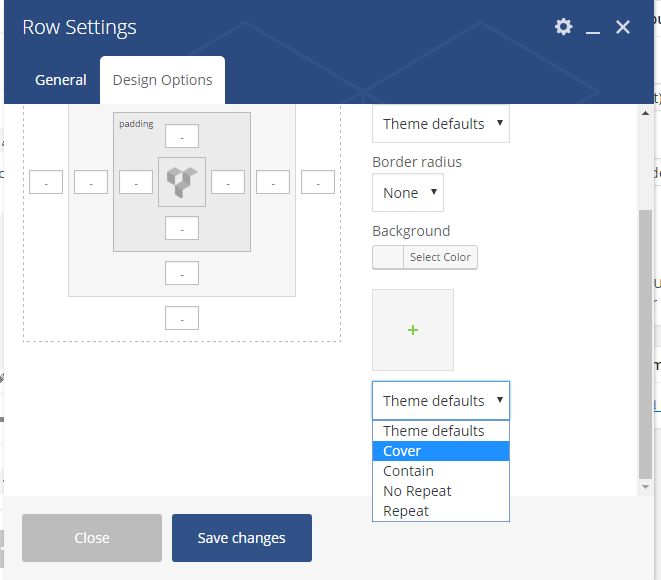
Khi bạn click vào biểu tượng bút chì để chỉnh sửa ROW bạn sẽ thấy có rất nhiều tùy chọn ở tab General, ở tab Design Options bạn lưu nhất là phần padding trên và dưới. Phần thiết lập ảnh nền cho ROW thì hãy chọn chỗ Theme defaults là Cover để ảnh nền không bị lặp.

Tạo COLUMN trong Visual Composer
Ở góc trên cùng bên phải của mỗi ROW, dù là ROW lớn hay ROW nhỏ cũng đều có biểu tượng layout, bạn di chuột vào đó sẽ xổ sang bên phải các kiểu layout khác nhau như dạng 2 cột, 3 cột, 4 cột, cột lớn, cột nhỏ…
Cách tạo cột chỉ đơn giản vậy thôi.
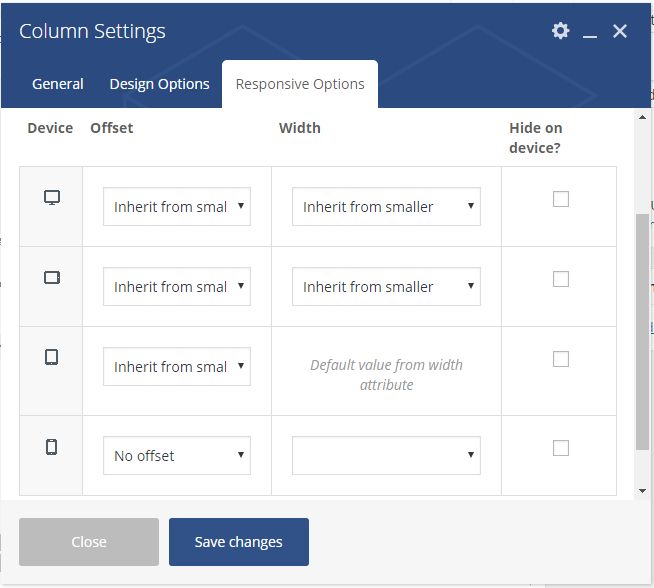
Trên mỗi column (cột) đều có hình bút chì là biểu tượng chỉnh sửa, bạn click vào đó sẽ lên giao diện Column Settings, có rất nhiều tùy chọn bạn có thể sử dụng. Có một lưu ý là ở tab Responsive Options bạn có thể tùy chọn cho cột đó ẩn trên các màn hình khác nhau được, thường thì ẩn trên thiết bị di động.
Theo cách làm trên, bạn sáng tạo cho mình một giao diện landing page theo chuẩn quốc tế nhé, hãy hình dung xem chỗ nào nên đặt nội dung gì như video, văn bản, hình ảnh, slide, banner… và bạn sẽ hình thành lên được ý tưởng cho landing page của riêng bạn.
Chúc bạn thành công!













Cho mình hỏi tạo background full width trong VC có được không, mình có chọn background nhưng chỉ bó gọn trong phần nội dung hàng?
Trong bài viết mình có hướng dẫn chọn Background Cover thì sẽ được full width luôn đó bạn.