Chào bạn, trong bài trước tôi đã hướng dẫn bạn cách sử dụng phần tử Text Block trong Visual Composer. Với Text Block ngoài việc chèn văn bản bạn còn có thể chèn video hay hình ảnh. Nhưng trong Visual Composer còn có 1 phần tử dành riêng cho việc chèn hình ảnh vào nội dung trang, phần tử đó có tên là Single Image.
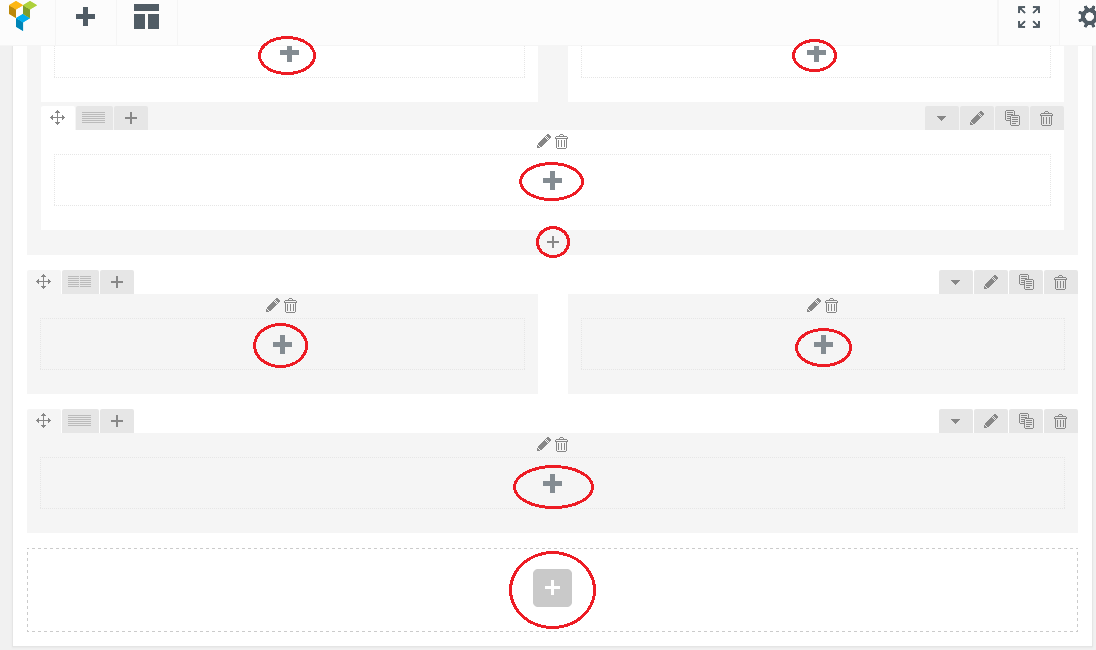
Để thêm một phần tử Single Image bạn chỉ cần nhấn vào dấu + ở giữa dòng/cột, dấu + lớn thêm ROW mới hoặc dấu cộng nhỏ ở trên/dưới mỗi cột
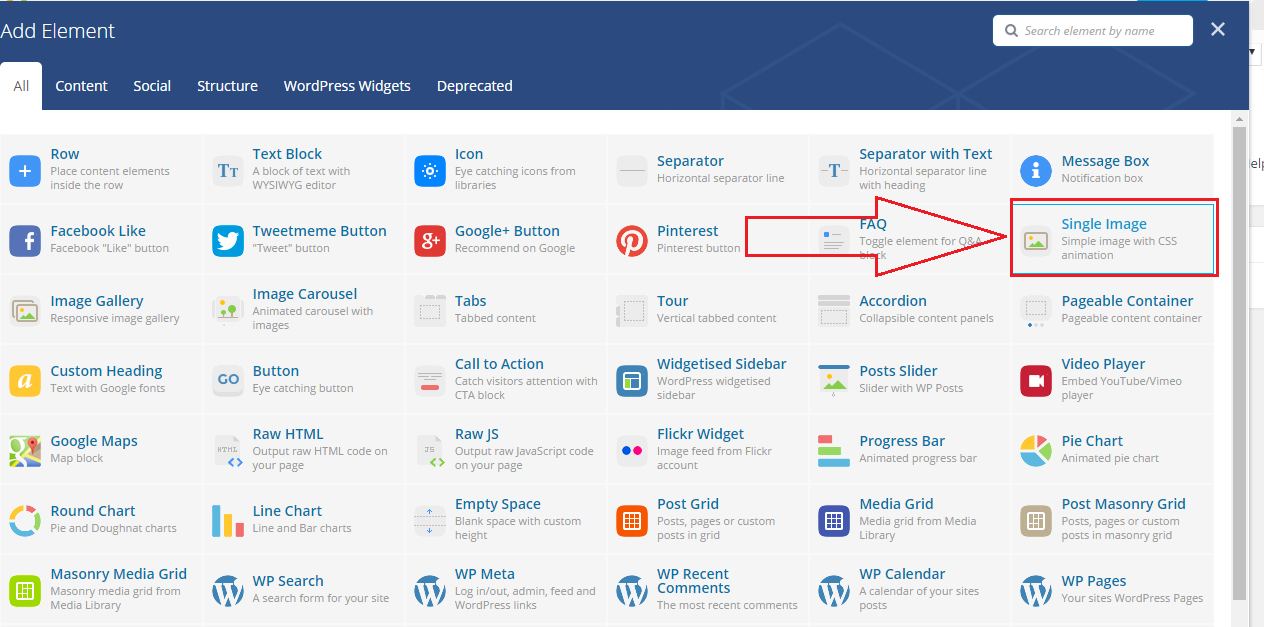
Sau đó bạn tìm và chọn phần tử Single Image
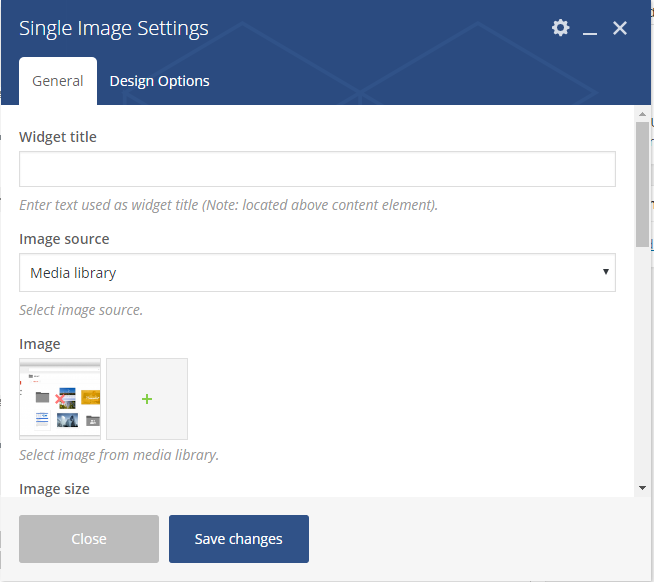
Tiếp theo là màn hình cài đặt của Single Image hiện ra, bạn chỉ cần quan tâm phần Image Source
Media Library: Là chọn hình ảnh có sẵn từ thư viện, bạn có thể upload ảnh từ máy tính của bạn lên web.
External link: Là điền URL ảnh từ một nguồn web khác
Feautured image: Là sử dụng hình ảnh đại diện của trang
Khi chọn Image Source là Media library thì bạn click vào Image ngay bên dưới (có hình dấu + xanh) để chọn hình ảnh từ thư viện.
Phần Image size có nhiều kích thước khác nhau như “thumbnail”, “medium”, “large”, “full” thậm chí bạn có thể điền kích thước tùy chỉnh như 200×100. Bạn điền là full nhé (viết thường nhé).
Nếu bạn cần ảnh có Caption thì bạn tích chọn Add Caption? là Yes
Phần Image alignment bạn có thể căn lề trái, phải hoặc giữa (left, right, center).
Phần Image style có rất nhiều kiểu hiển thị cho ảnh, bạn có thể để mặc định hoặc chọn kiểu phù hợp.
Phần On click action là sự kiện khi bạn click vào ảnh:
None: Là không làm gì cả
Link to large image: Là click vào ảnh thì bạn sẽ xem được ảnh có kích thước lớn hơn
Open prettyPhoto: Là click vào ảnh thì bật một popup ở giữa màn hình để xem ảnh lớn
Open custom link: Là khi click vào ảnh thì chuyển hướng tới 1 URL khác
Zoom: Là khi di chuột vào ảnh thì zoom lớn ảnh lên
Phần CSS Animation là hiệu ứng hiển thị hình ảnh, tương tự như Text Block
Top to bottom: Hiển thị từ trên xuống dưới
Bottom to top: Hiển thị từ dưới lên trên
Left to right: Hiển thị từ trái sang phải
Right to left: Hiển thị từ phải sang trái
Appear from center: Hiển thị từ giữa màn hình phóng ra
Dưới CSS Animation là Extra class name bạn có thể điền class do bạn tự viết hoặc nhúng css trong phần PPO Settings -> Theme Options
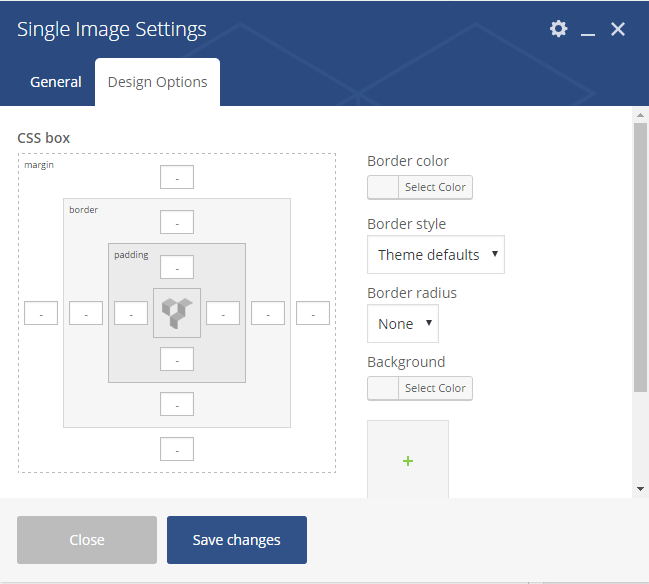
Chuyển sang tab Design Options bạn sẽ thấy không khác gì những phần trước đã học, ở đây bạn có thể thiết lập các thuộc tính tương tự như Column Settings, Row Settings, Text Block Settings.
Tóm lại là bạn có thể sử dụng Single Image chuyên để chèn một hình ảnh vào nội dung trang hoặc bài viết. Chúc bạn thành công!