Ở bài trước tôi đã hướng dẫn bạn cách chia layout trong Visual Composer. Trong bài này tôi hướng dẫn bạn cách sử dụng phần tử Text Block trong Visual Composer.
Chúng ta sẽ làm việc với Text Block rất nhiều, Text Block có chức năng tương tự như trình soạn thảo thông thường của WordPress, rất quen thuộc phải không nào.
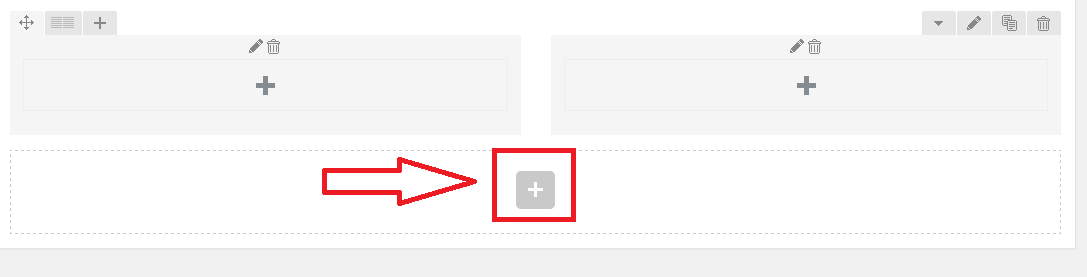
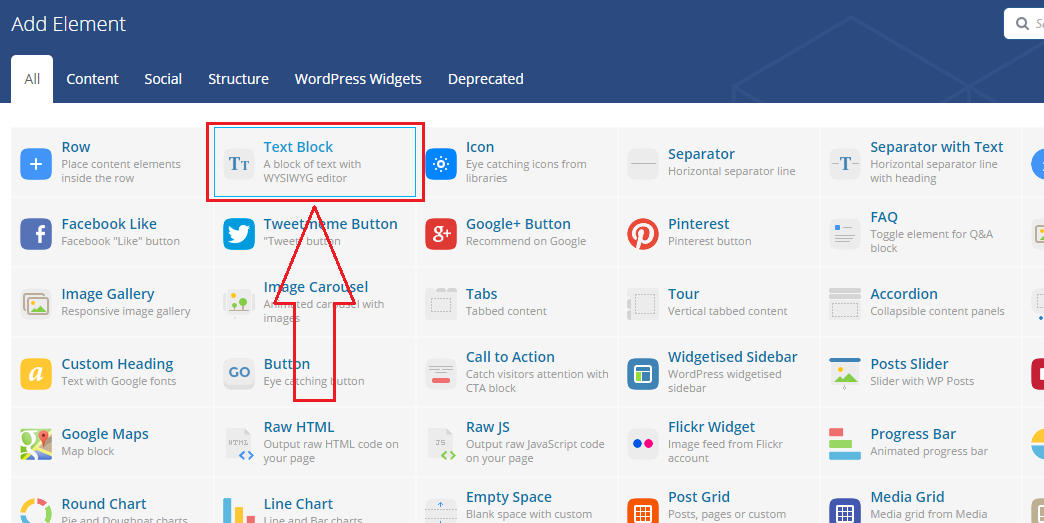
Để thêm 1 Text Block bạn nhấn vào dấu + lớn như thêm 1 ROW, nhưng thay vì chọn ROW thì bạn chọn Text Block, hoặc bạn nhấn vào dấu + ở column cũng có thể thêm mới Text Block
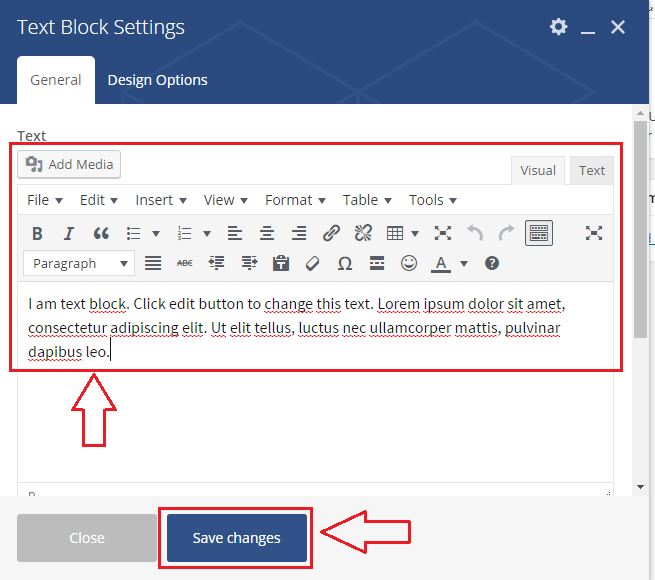
Sau khi thêm Text Block, hộp thoại Text Block Settings sẽ hiện lên, bạn chỉnh sửa nội dung và nhấn Save Changes để lưu lại
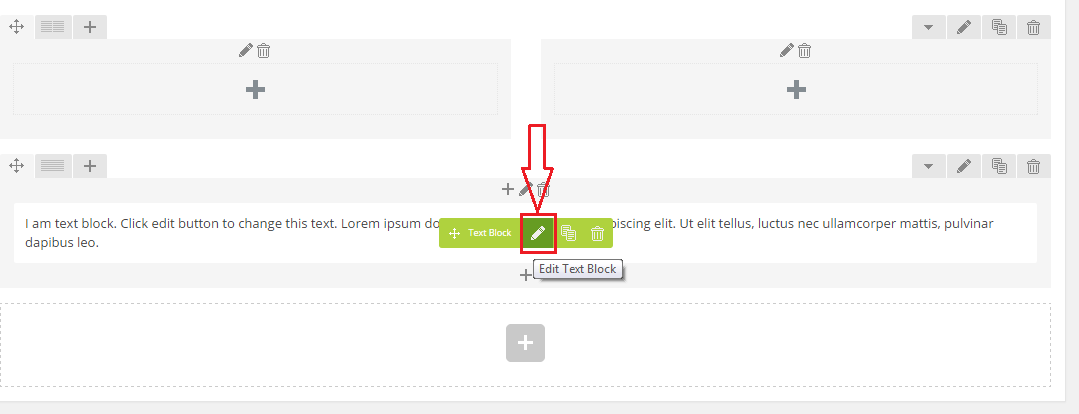
Để chỉnh sửa nội dung trong Text Block bạn di chuột vào phần tử đó sẽ thấy hiện ra nút tùy chọn màu xanh lá cây, bạn click vào hình bút chì để chỉnh sửa hoặc các nút bên cạnh là nhân bản hoặc xóa Text Block
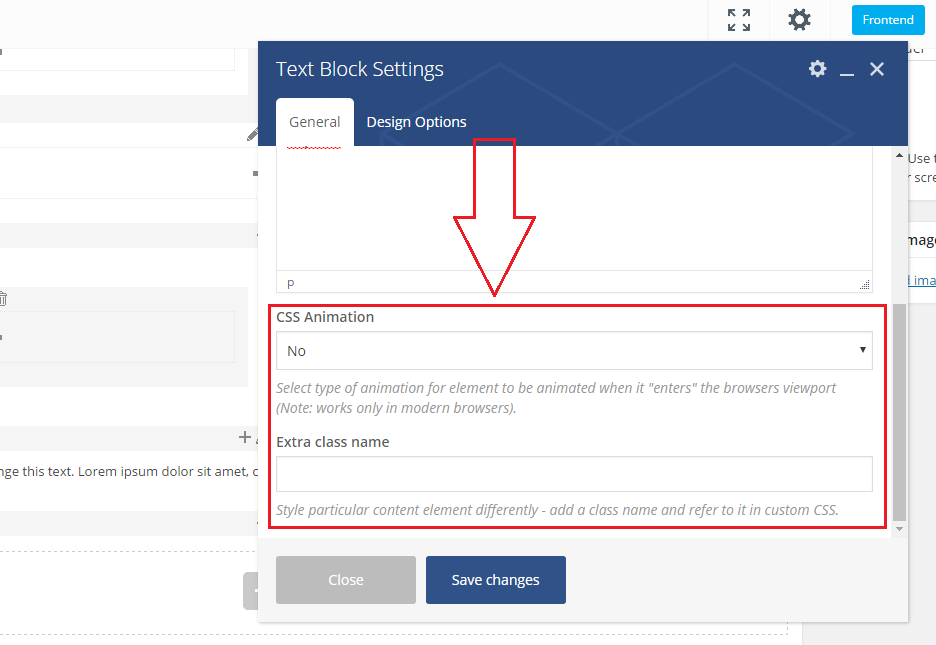
Trên giao diện chỉnh sửa Text Block bạn cuộn xuống sẽ thấy CSS Animation dùng để tùy chọn hiệu ứng hiển thị trên trang web, mặc định No là không có hiệu ứng gì cả, bạn có thể chọn 1 hiệu ứng phù hợp:
Top to bottom: Hiển thị từ trên xuống dưới
Bottom to top: Hiển thị từ dưới lên trên
Left to right: Hiển thị từ trái sang phải
Right to left: Hiển thị từ phải sang trái
Appear from center: Hiển thị từ giữa màn hình phóng ra
Dưới CSS Animation là Extra class name bạn có thể điền class do bạn tự viết hoặc nhúng css trong phần PPO Settings -> Theme Options
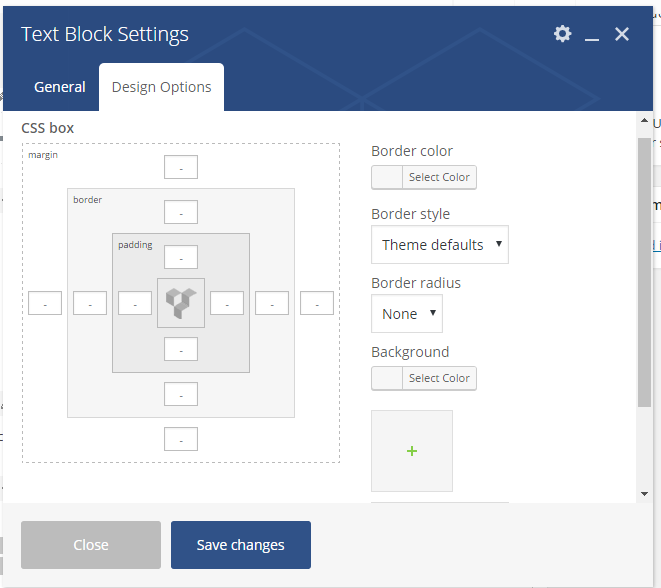
Chuyển sang tab Design Options bạn sẽ thấy nhiều tùy chọn hơn như là margin, border, padding và background tương tự cài đặt của ROW và COLUMN mà tôi đã hướng dẫn trong bài trước phải không nào, nhưng đây chỉ là cài đặt riêng cho Text Block thôi nhé.
Sau khi thiết lập xong các thuộc tính thì bạn nhấn Save Changes để lưu cài đặt.
Bạn làm đi làm lại nhiều lần là bạn đã sử dụng thành thạo được Text Block rồi đó.
Chúc bạn thành công!