Trong Visual Composer ngoài Image Carousel chúng ta còn một phần tử mạnh mẽ hơn đó chính là Image Gallery. Ở bài trước tôi đã hướng dẫn cho bạn biết cách sử dụng Image Carousel trong Visual Composer, với Image Gallery cách dùng cũng tương tự Image Carousel nhưng cũng có chút khác biệt, tôi sẽ hướng dẫn chi tiết cách sử dụng Image Gallery trong Visual Composer như sau:
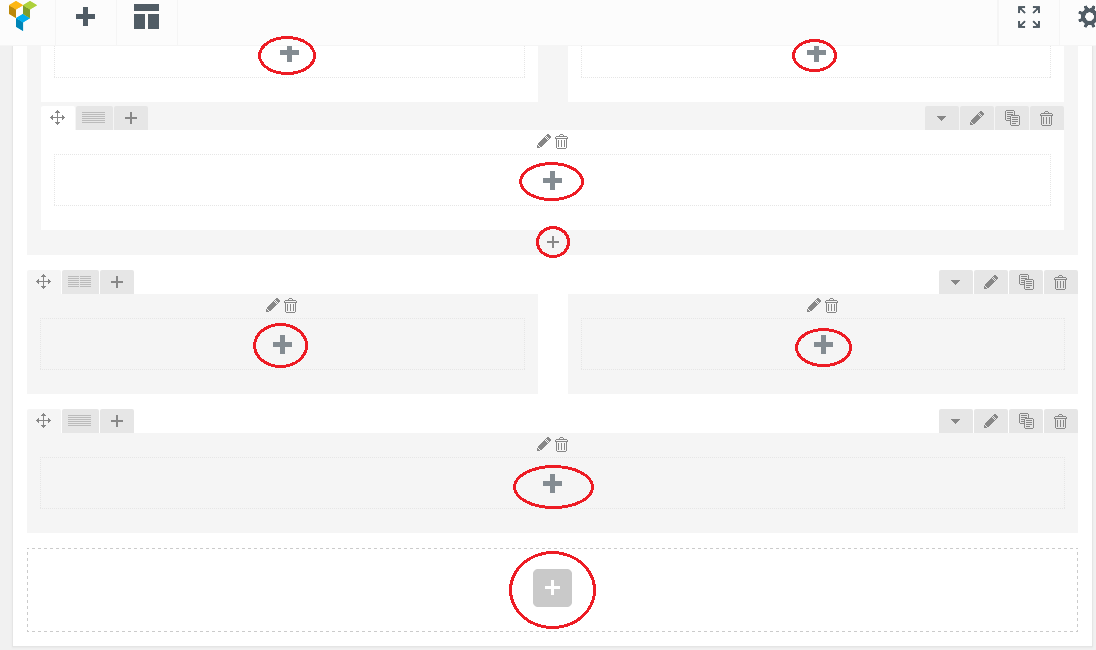
Để thêm một phần tử Image Gallery bạn chỉ cần nhấn vào dấu + ở giữa dòng/cột, dấu + lớn thêm ROW mới hoặc dấu cộng nhỏ ở trên/dưới mỗi cột
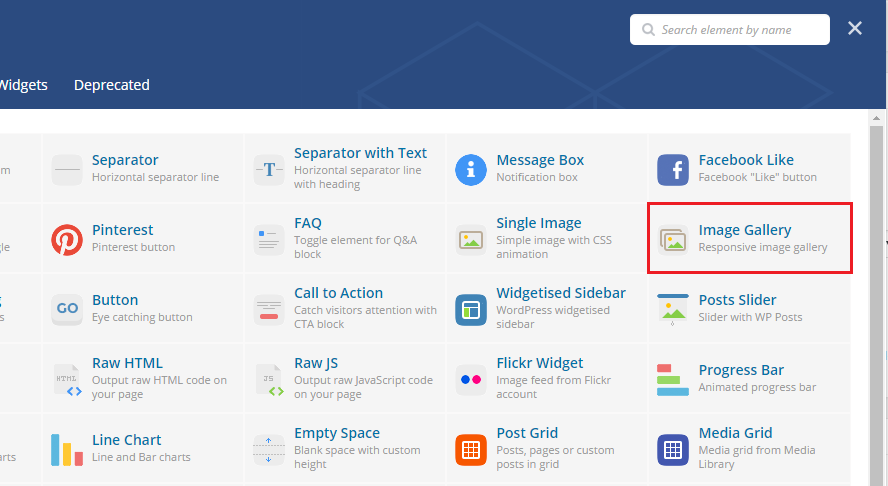
Sau đó bạn tìm và chọn phần tử Image Gallery
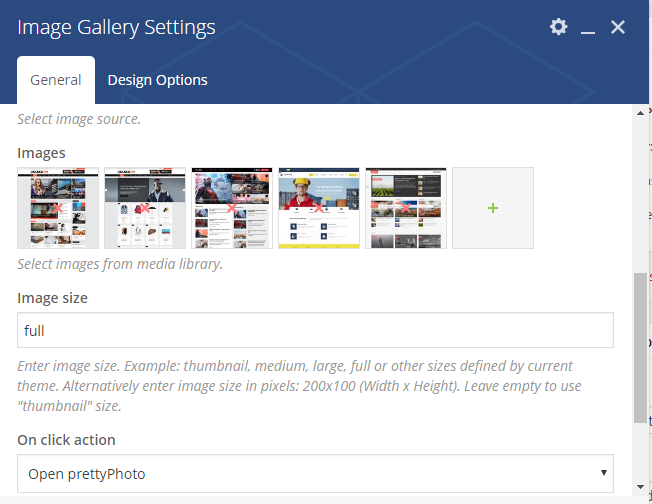
Tiếp theo là màn hình cài đặt của Image Gallery hiện ra, bạn bỏ qua Widget title, đến phần Gallery type có 4 kiểu hiển thị cho bạn chọn (tôi hay dùng Nivo Slider):
Flex slider fade: Gallery hiển thị kiểu slide chuyển động hiệu ứng fade, sử dụng jquery flex slider.
Flex slider slide: Gallery hiển thị kiểu slide chuyển động trượt ngang, sử dụng jquery flex slider.
Nivo slider: Gallery hiển thị kiểu slide chuyển động với hiệu ứng ngẫu nhiên, sử dụng jquery nivo slider.
Image Grid: Gallery hiển thị dạng ô theo từng dòng và cột.
Auto rotate là thời gian chuyển động 1 slide, mặc định là 3 giây 1 lần chuyển.
Image Source bạn chọn nguồn ảnh:
Media Library: Là chọn hình ảnh có sẵn từ thư viện, bạn có thể upload ảnh từ máy tính của bạn lên web.
External link: Là điền URL ảnh từ một nguồn web khác.
Khi chọn Image Source là Media library thì bạn click vào Images ngay bên dưới (có hình dấu + xanh) để chọn nhiều hình ảnh từ thư viện.
Image size có nhiều kích thước khác nhau như “thumbnail”, “medium”, “large”, “full” thậm chí bạn có thể điền kích thước tùy chỉnh như 200×100. Bạn điền là full nhé (viết thường nhé).
Phần On click action là sự kiện khi bạn click vào ảnh:
None: Là không làm gì cả.
Link to large image: Là click vào ảnh thì bạn sẽ xem được ảnh có kích thước lớn hơn.
Open prettyPhoto: Là click vào ảnh thì bật một popup ở giữa màn hình để xem ảnh lớn.
Open custom link: Là khi click vào ảnh thì chuyển hướng tới 1 URL khác, mỗi URL trên 1 dòng.
Và thuộc tính cuối cùng là Extra class name bạn có thể điền class do bạn tự viết hoặc nhúng css trong phần PPO Settings -> Theme Options
Chuyển sang tab Design Options bạn sẽ thấy không khác gì những phần trước đã học, ở đây bạn có thể thiết lập các thuộc tính tương tự như Column Settings, Row Settings, Text Block Settings…
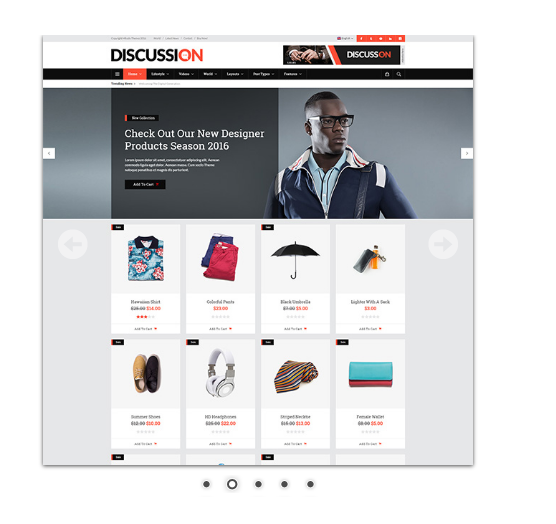
Và cuối cùng là nhấn nút Save Changes để lưu lại các thuộc tính cài đặt cho Image Carousel sau đó lưu trang rồi ra ngoài xem kết quả
Bây giờ thì bạn hãy thực hành và cho tôi nhìn thấy kết quả của bạn đi nào. Chúc bạn thành công!