Chào mừng bạn đã quay trở lại blog Ngô Thắng,
Một bài viết để có thể thu hút người đọc không chỉ các nội dung phải thật có giá trị mà còn phụ thuộc vào rất nhiều yếu tố thẩm mỹ trong bài viết. Một bài viết nếu không có chút thẩm mỹ nào thì sẽ khiến người đọc trở nên lười đọc, nhàm chán vì nhìn vào toàn thấy chữ là chữ.
Nắm bắt được tâm lý chung đó, chúng ta cần nên dùng một số thủ thuật kích thích thị giác của người đọc để làm họ có thêm phần thích thú hơn khi nhìn vào bài viết của mình. Không cần dùng quá nhiều phương pháp phức tạp, bây giờ Thạch sẽ chia sẻ cho các bạn một thủ thuật trang trí bài viết thêm sinh động trong WordPress chỉ với một plugin duy nhất. Tất nhiên bạn vẫn có thể ứng dụng nó trong các nền tảng blog khác, miễn là cho phép tùy chỉnh và sử dụng HTML và CSS.
Để có thể chèn nhiều nội dung tùy chỉnh vào bài viết thì thông thường chúng ta sẽ sử dụng shortcode để làm việc này. Tuy nhiên quy trình tạo shortcode khá rườm rà và có thể nó sẽ gây khó khăn cho những người không am hiểu nhiều về code, vì thế nên trong bài này tôi sẽ hướng dẫn các bạn dùng một plugin khác dễ sử dụng và đơn giản hơn mang tên AddQuicktag.
Plugin này có công dụng chèn nhanh nội dung bất kỳ vào bài viết thông qua nút bấm gắn trên khung soạn thảo. Để tạo sẵn được các thẻ nội dung bạn làm theo hướng dẫn sau:
Trước tiên bạn cần tải, cài đặt và kích hoạt plugin AddQuicktag thành công đã. Nếu chưa biết cài đặt plugin như thế nào thì hãy xem lại bài hướng dẫn cài đặt plugin cho WordPress.
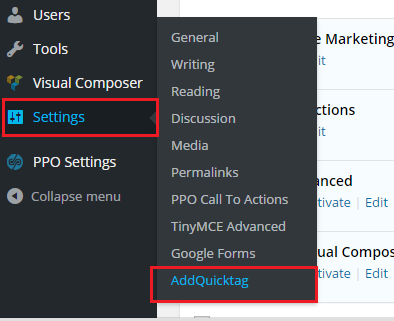
Sau đó vào Settings -> AddQuicktag để tiến hành cài đặt
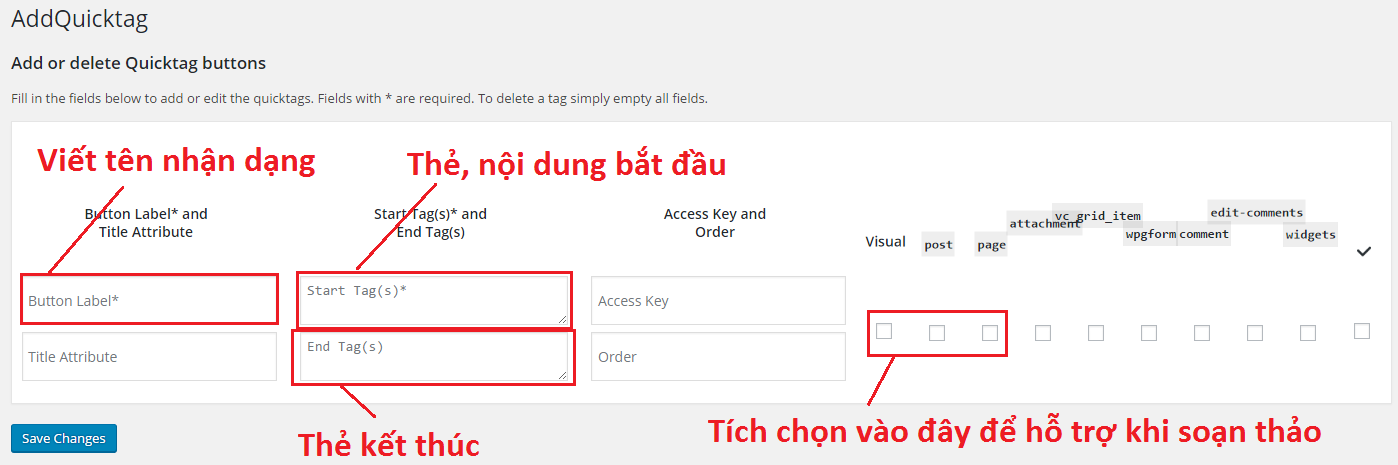
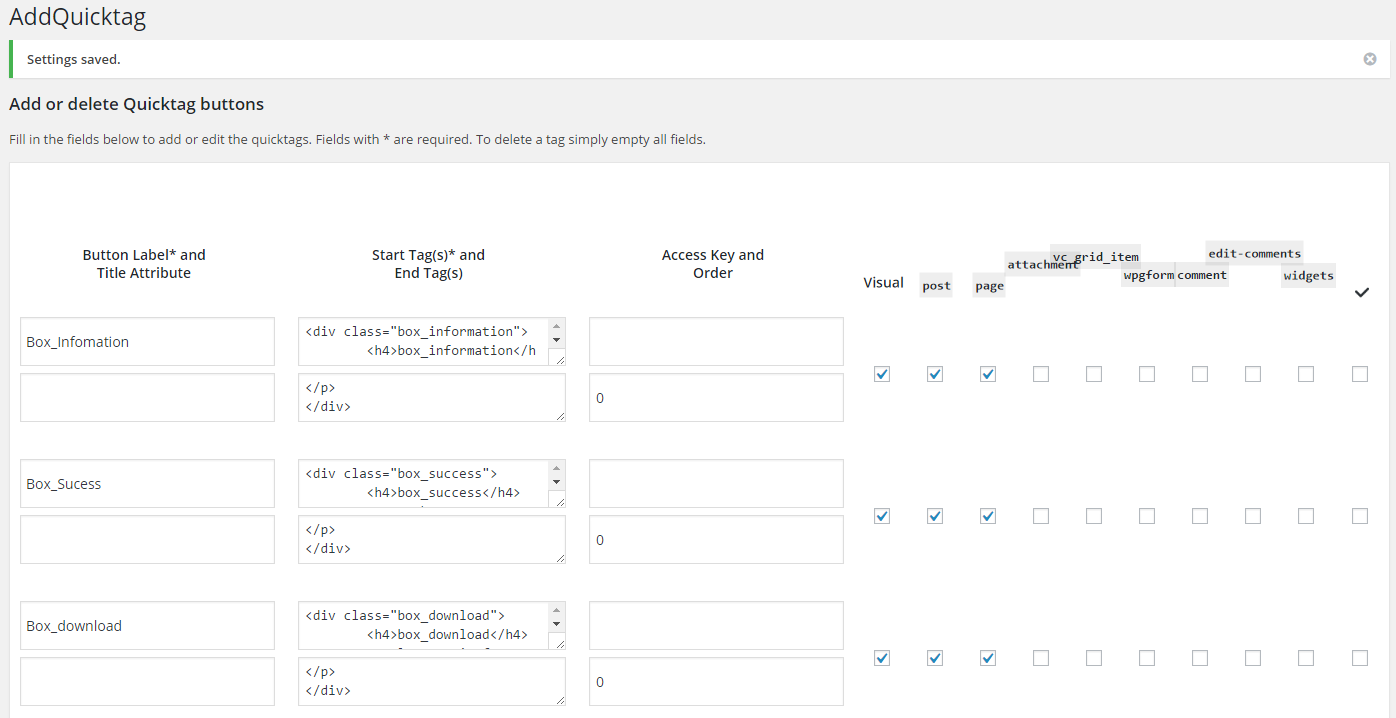
Sau đó nhập thông tin thẻ theo hình dưới đây
Ở đây bạn hoàn toàn có thể sử dụng thẻ HTML nhé, lưu ý khi sử dụng thẻ HTML có thẻ mở và thẻ đóng:
Cú pháp thẻ mở: <tên_thẻ>
Cú pháp thẻ đóng: </tên_thẻ>
Thẻ đóng chỉ khác thẻ mở là có 1 gạch chéo ở đầu nhé.
Tuy nhiên, nếu bạn sử dụng theme PPO Landing Page thì bạn có thể sử dụng dữ liệu mà tôi đã tạo sẵn bằng cách import dữ liệu của tôi vào website của bạn.
Bạn vào Settings -> AddQuicktag -> Kéo xuống dưới sẽ thấy vùng Import
Bước 1: Bạn tải file import về tại đây.
Bước 2: Giải nén file vừa tải về sẽ được một file json.
Bước 3: Trên giao diện import của AddQuicktag bạn chọn file json ở trên rồi click vào Upload file and Import. Đợi một chút dữ liệu sẽ được import như kết quả dưới đây:
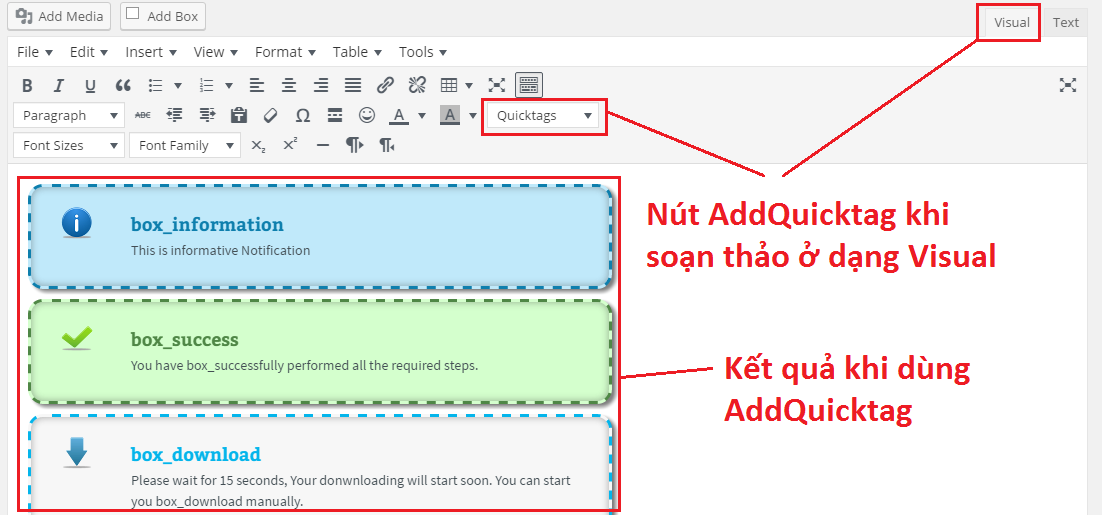
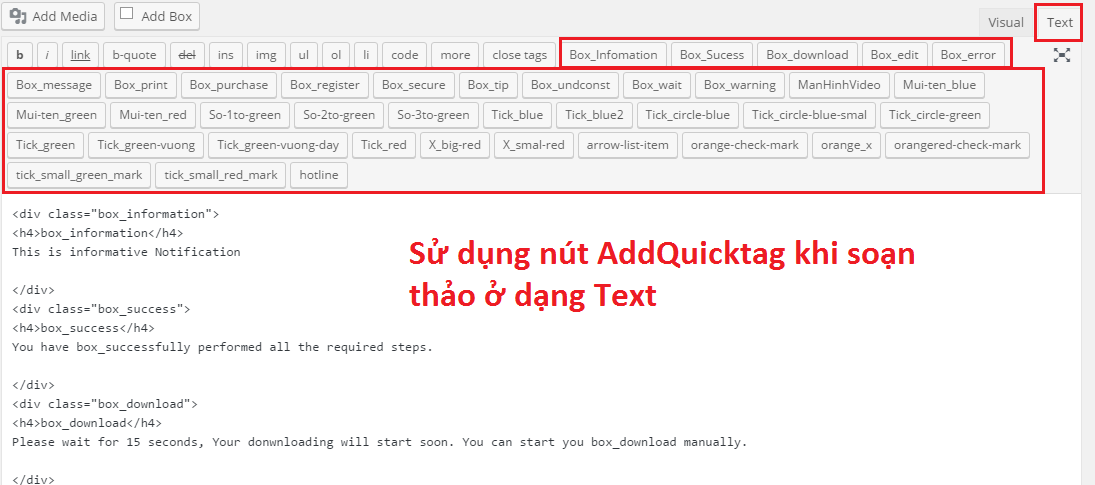
Để sử dụng AddQuicktag bạn vào chỉnh sửa hoặc tạo mới một trang hoặc bài viết rồi click vào nút trên công cụ soạn thảo như hình dưới đây

Chúc bạn thành công!








Xin chào admin, admin có file CSS không ah, thiếu file CSS rồi ah
Nếu bạn dùng theme của mình giói thiệu thì sẽ không thiếu CSS đâu.